This is how you make and compress slider photos yourself
This is how you make and compress slider photos yourself

Written by:
Leo Hoogma, 18 January 2022
Are you already familiar with our beautiful website management system HWCMS? This allows you to easily manage your website yourself, without having to arrange complicated technical matters. We at Hoogma Webdesign take care of the technical side of the website, such as security, correct display on mobile and tablet, and maintenance.
Easily resize, compress and place photos on your website
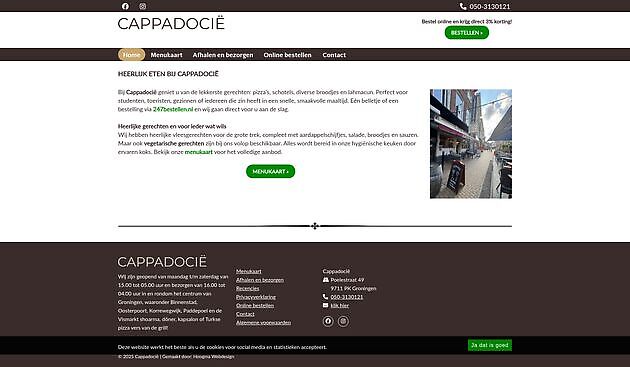
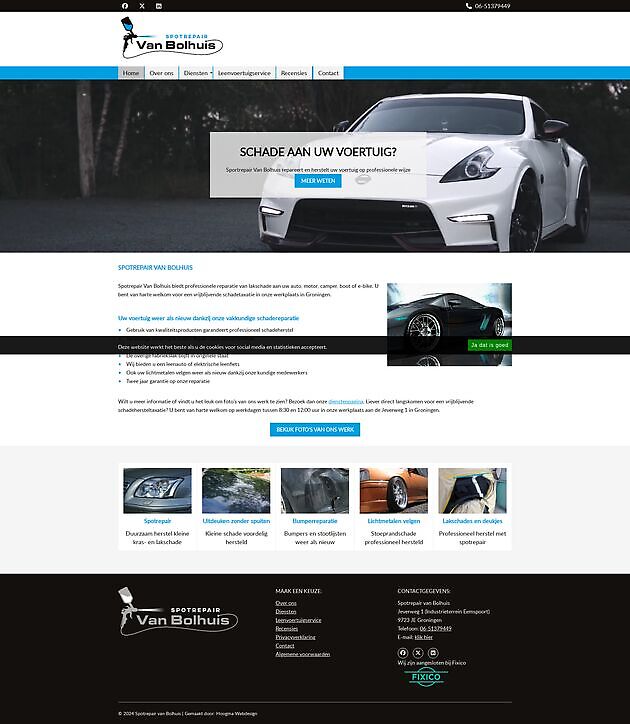
A picture says more than 1000 words. For that reason alone, having beautiful, relevant photos is a must for any website. This can be in the form of a slider with detailed images, with which you visually attract attention with carefully chosen photos, as you can see on our own own home page. But if you don't compress such a large, detailed photo, it will make your website very slow, which in turn results in a negative ranking in Google. You must avoid unnecessary data traffic at all times.
Keep your website light and fast, and make sure your slider photos are compressed. Preferably always use JPG files on your website, this file type loads faster and better on most computers. Only use PNG if you need a transparent _bckgr_.
But how do you get the photos to the right size, what are the ideal dimensions for a slider photo, and can you also compress slider photos yourself? Yes, it doesn't require a lot of technical knowledge, just some patience. You can easily arrange this yourself with our explanation and accompanying instruction video.
Adjust the image size of photos with Photoshop Elements
An easy way to resize and compress photos to fit in a slider yourself is with Adobe Photoshop Elements. This is 'the little brother` of the full-fledged Photoshop, with a friendly price for the hobbyist or novice photo editor.
Decide which image you want to use for your slider. Just like with texts, keep in mind that you don't grab images from other websites. This is copyrighted, and the last thing you want is an expensive plagiarism claim. Use only your own or free-to-use images such as from Freeimages.com or Pixabay.com.
Open the photo in Photoshop. Now we`re going to crop it. A good slider photo is 2000 pixels wide. The height can vary in the number of pixels, as long as you make it the same for each photo. For example, the slider photos on our homepage are 650 pixels high. In our Instructional video shows you how to simply set the desired size yourself and crop the image.
How do you compress photos for the slider?
You prefer to show the most beautiful slider photos, without this being at the expense of the loading time of your website. That is why it is important that we compress, or `compress` the photos for the slider. Click on `Save for web` in the top left or use the keyboard shortcuts Alt+Shift+Ctrl+S. Make sure the photo stays under 100 KB. You can check that by paying attention to the number at the bottom left (before the K), and adjust it by `playing` with the quality, which you see at the top right.
If you stay under 100 KB, you can easily place up to 10 photos in your slider on your HWCMS website without making any concessions on loading time.
Resize blog photos for Google News
You can also make other photos at the correct size this way. For example, for Google's news service AMP, it is important that images are at least 1200 pixels wide. When it comes to photos that you post on blogs, for example, then they do not need to be compressed. You can simply save them as jpg in Photoshop.
Resize and compress photos with a free program
Do you want to know how to edit the size and compression of your images with a free program? That is not very complicated either, it just requires some attention. Be sure to watch our instruction video for a visual explanation. We use a free program for this that can be found on almost every computer: Paint.
- Open the image you want to use for your slider in Paint, and give it the right pixel width with `Resize`. As mentioned, that is 2000 pixels for a slider. Note: keep the aspect ratio, otherwise the image will be out of proportion!
- You then select the part of the image that you want in the slider, paying close attention to the height. This one is at the bottom. The ideal height for a slider photo can be anything between 350 and 650, and can be even higher, as long as you keep this the same for all your slider photos.
- Cut out the selection using the right click, or Ctrl+X, open a new file (Ctrl+N) and press paste (Ctrl+V). Fit the image to the exact desired size, and save the slider as jpg.
Because sliders are loaded immediately upon opening the page, it is important that we compress them, otherwise the loading time will be too long. We use the free online program CompressJPEG.com for this.
Done? Now upload the slider photo in HWCMS, and optionally add text and a button. And finished! You see the result immediately on your website, as do all your visitors!
Do you have any questions or do you want to know more about HWCMS? Please feel free to contact with us, we are happy to help you!
Would you like to read more blog posts? Go to the page Blog.