Zelf sliderfoto's maken en comprimeren doe je zó
Zelf sliderfoto's maken en comprimeren doe je zó

Geschreven door:
Leo Hoogma, 18 januari 2022
Ben jij al bekend met ons prachtige websitebeheersysteem HWCMS? Hiermee kun je eenvoudig zelf jouw website beheren, zonder ingewikkelde technische zaken te hoeven regelen. Wij van Hoogma Webdesign zorgen voor de technische kant van de website, zoals de beveiliging, juiste weergave op mobiel en tablet, en het onderhoud ervan.
Eenvoudig foto's op maat maken, comprimeren en op je website plaatsen
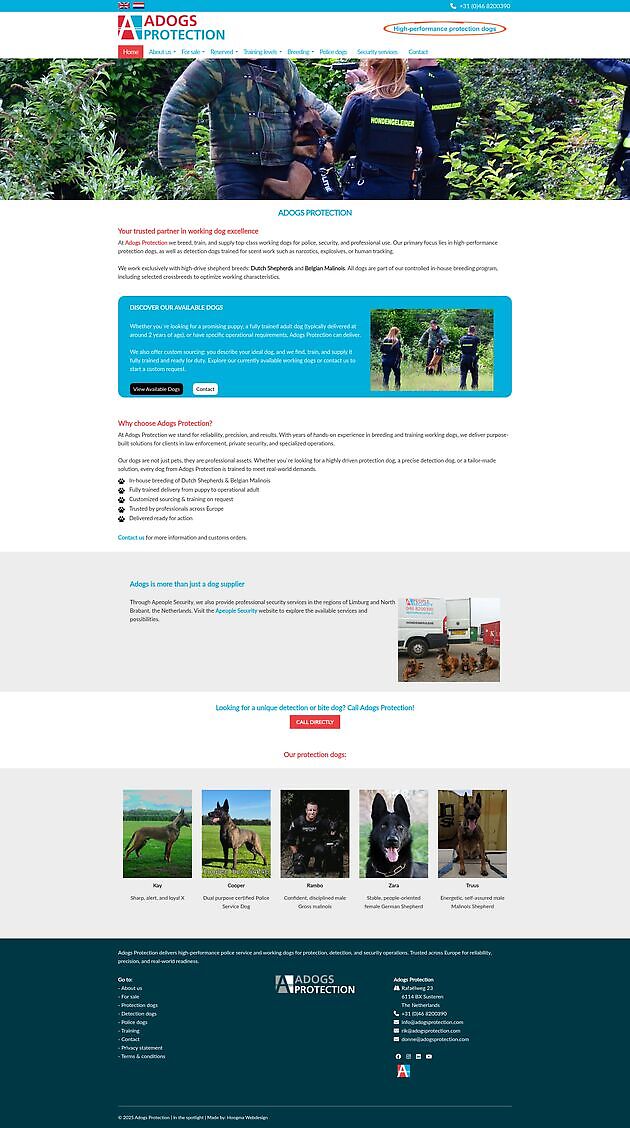
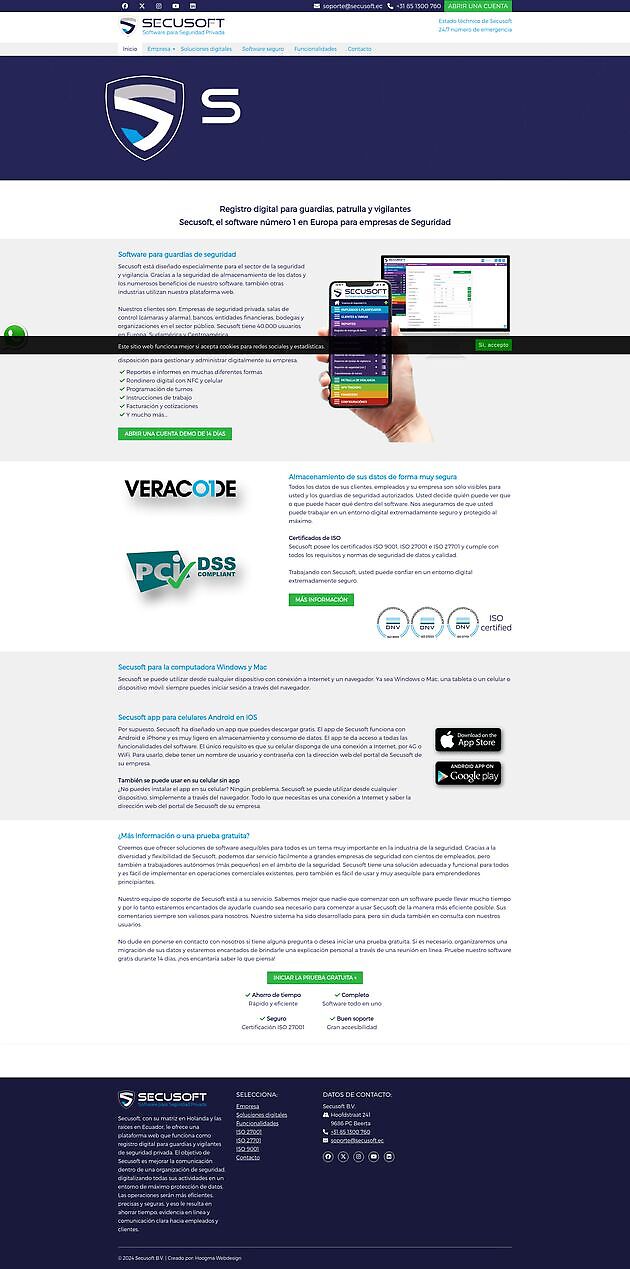
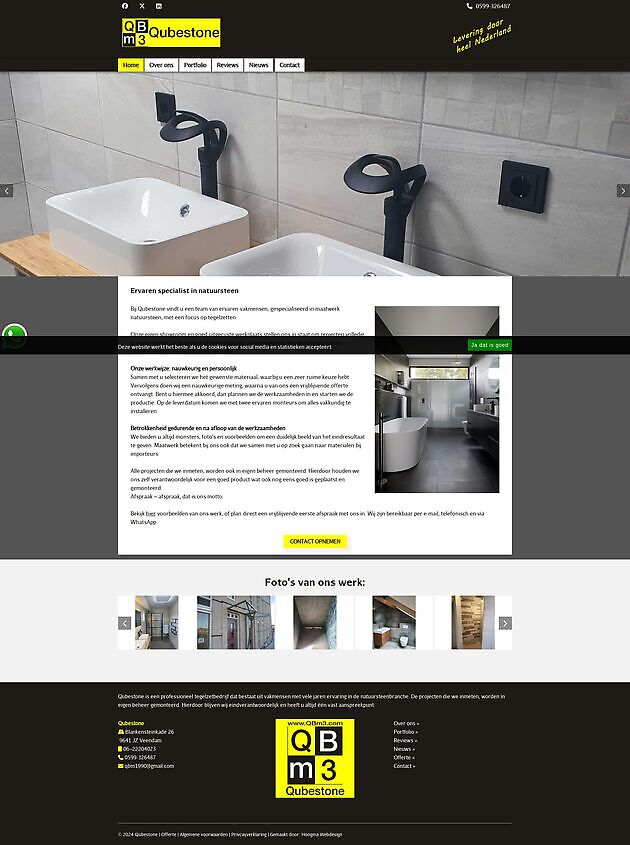
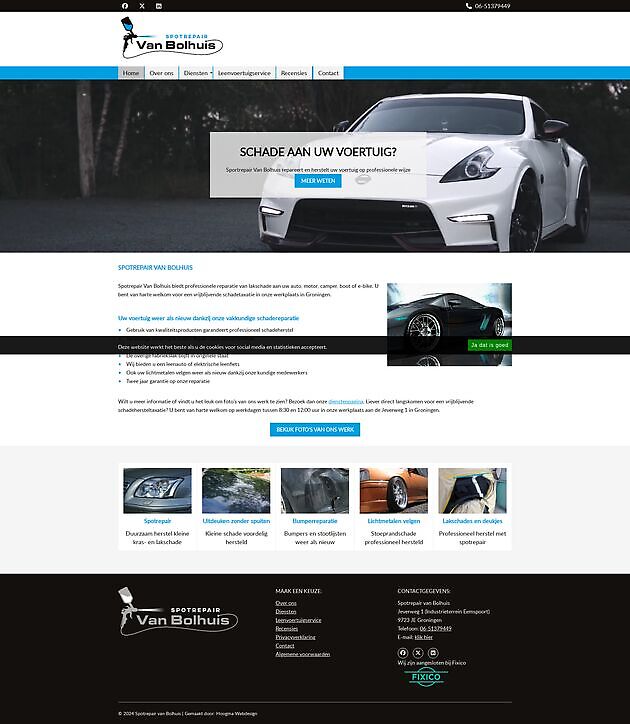
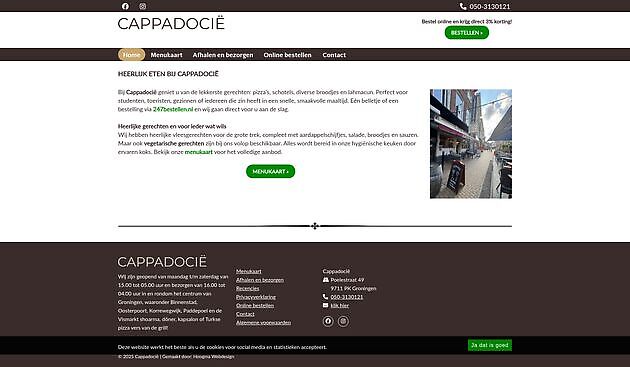
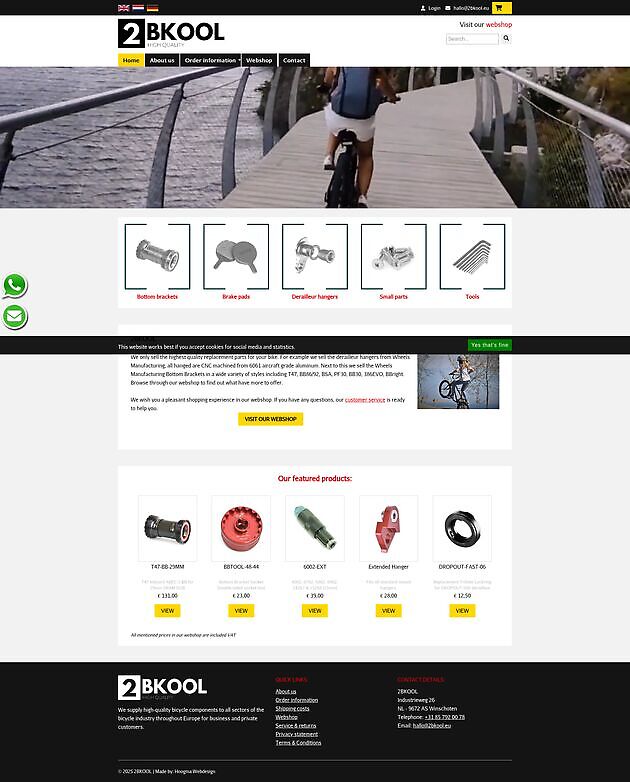
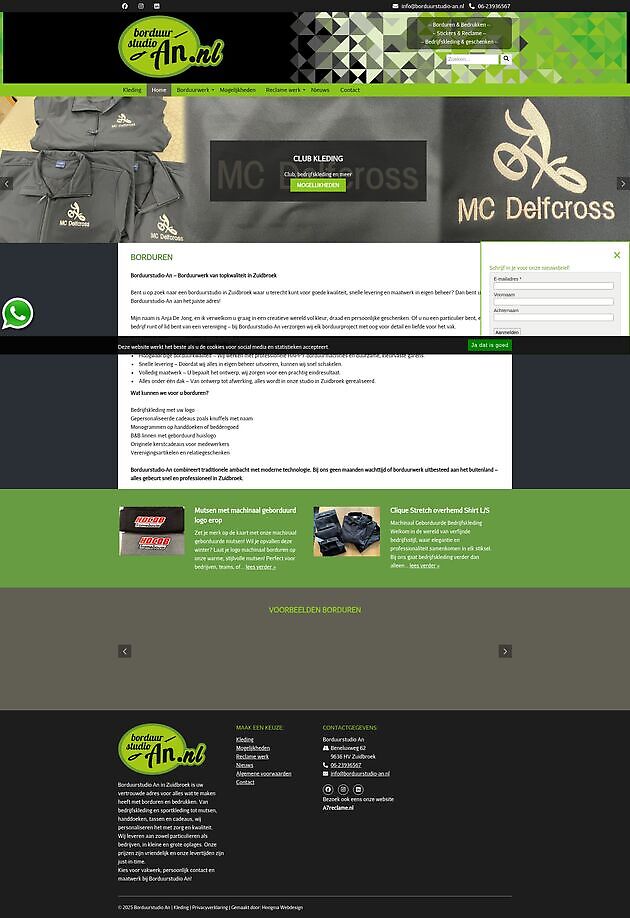
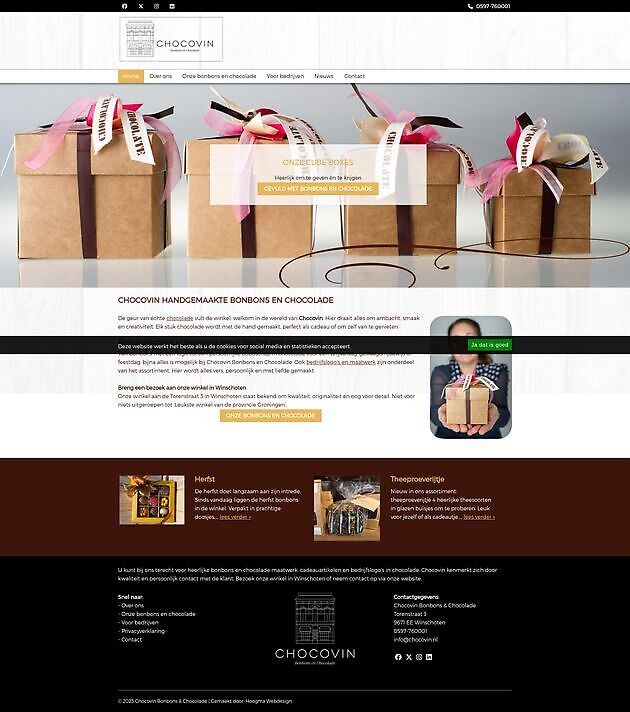
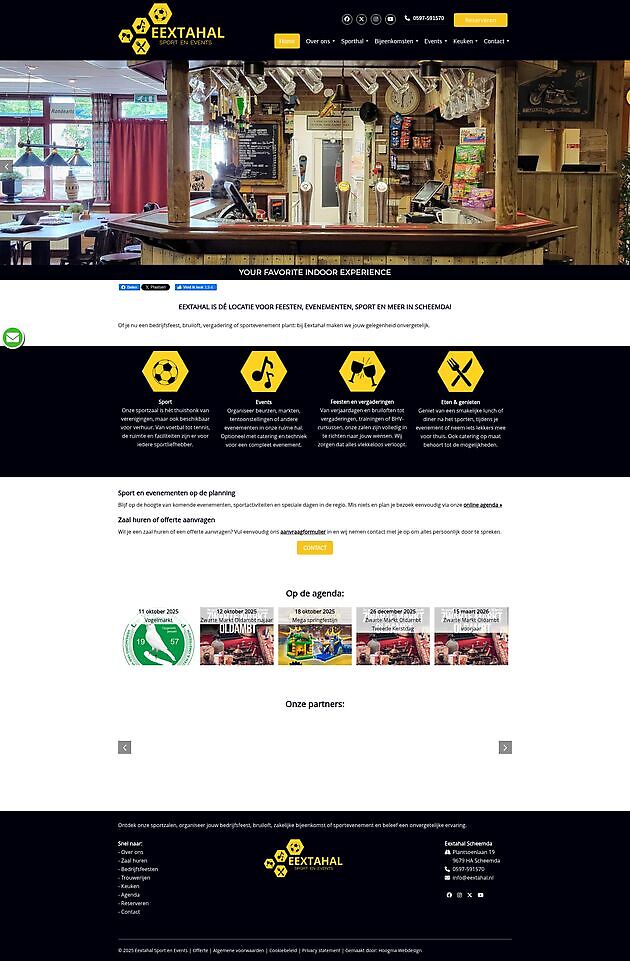
Een beeld zegt meer dan 1000 woorden. Alleen daarom al is het hebben van mooie, relevante foto's een must voor elke website. Dat kan in de vorm van een slider met gedetailleerde afbeeldingen, waarmee je visueel de aandacht trekt met zorgvuldig gekozen foto's, zoals je kunt zien op onze eigen eigen homepage. Maar als je zo'n grote, gedetailleerde foto niet comprimeert, wordt je website daar wel erg traag van, en dat zorgt weer voor een negatieve ranking in Google. Onnodig dataverkeer moet je te allen tijde zien te voorkomen.
Houd je website licht en snel, en zorg ervoor dat je sliderfoto's gecomprimeerd zijn. Maak bij voorkeur altijd gebruik van JPG-bestanden op je website, dit bestandstype wordt sneller en beter geladen op de meeste computers. Gebruik alleen PNG als je een transparante achtergrond nodig hebt.
Maar hoe krijg je de foto's op het juiste formaat, wat zijn de ideale afmetingen voor een sliderfoto, en kan je sliderfoto's ook zelf comprimeren? Jazeker, het vergt niet veel technische kennis, alleen wat geduld. Met onze uitleg én bijbehorende instructievideo regel je dit eenvoudig zelf.
De afbeeldingsgrootte van foto's aanpassen met Photoshop Elements
Een gemakkelijke manier om foto's zelf in grootte aan te passen en te comprimeren zodat ze in een slider passen, is met Adobe Photoshop Elements. Dit is `het kleine broertje` van het volwaardige Photoshop, met een vriendelijke prijs voor de hobbyist of beginnende fotobewerker.
Bepaal welke afbeelding je wilt gebruiken voor je slider. Houd er rekening mee dat je, net als met teksten, geen afbeeldingen van andere websites pakt. Hier rust copyright op, en het laatste wat je wilt is een dure claim krijgen wegens plagiaat. Gebruik alleen je eigen of vrij te gebruiken afbeeldingen zoals van Freeimages.com of Pixabay.com.
Open de foto in Photoshop. Nu gaan we deze bijsnijden. Een goede sliderfoto is 2000 pixels breed. De hoogte kan variëren in het aantal pixels, zolang je dit maar voor elke foto hetzelfde maakt. De sliderfoto's op onze homepage zijn bijvoorbeeld 650 pixels hoog. In onze instructievideo zie je hoe je eenvoudig zelf het gewenste formaat instelt en de afbeelding bijsnijdt.
Hoe comprimeer je foto's voor de slider?
Je laat het liefst de mooiste sliderfoto's zien, zonder dat dit ten koste gaat van de laadtijd van je website. Daarom is het belangrijk dat we de foto's voor de slider comprimeren, ofwel 'samenpersen`. Klik linksboven op `Opslaan voor web` of gebruik de sneltoetsen Alt+Shift+Ctrl+S. Zorg ervoor dat de foto onder de 100 KB blijft. Dat kun je controleren door te letten op het nummer linksonder (voor de K), en aanpassen door te 'spelen` met de kwaliteit, die zie je rechtsboven.
Blijf je onder de 100 KB, dan kun je gemakkelijk en zonder concessies te doen op de laadtijd tot 10 foto's in je slider op je HWCMS-website plaatsen.
Blogfoto's in het juiste formaat zetten voor Google Nieuws
Andere foto's kun je ook op deze manier op het juiste formaat maken. Voor Google's nieuwsdienst AMP is het bijvoorbeeld belangrijk dat afbeeldingen minimaal 1200 pixels breed zijn. Gaat het om foto's die je plaatst bij bijvoorbeeld blogs, dan hoeven deze niet gecomprimeerd te worden. Je kunt ze in Photoshop gewoon opslaan als jpg.
Resize en comprimeer foto's met een gratis programma
Wil jij weten hoe je de afmeting en compressie van jouw afbeeldingen met een gratis programma bewerkt? Ook dat is niet erg ingewikkeld, het vraagt alleen even wat aandacht. Bekijk ook zeker onze instructievideo voor beeldende uitleg. Wij gebruiken hiervoor een gratis programma dat op bijna elke computer te vinden is: Paint.
- Open de afbeelding die je wilt gebruiken voor je slider in Paint, en geef het met `Formaat wijzigen` de goede pixelbreedte. Dat is zoals gezegd voor een slider 2000 pixels. Let op: behoud de hoogte- en breedteverhouding, anders raakt de afbeelding uit proportie!
- Vervolgens selecteer je het deel van de afbeelding dat je in de slider wilt, waarbij je goed let op de hoogte. Deze staat onderaan. De ideale hoogte voor een sliderfoto kan alles tussen de 350 en 650 zijn, en mag zelfs nog groter zijn, zolang je dit maar voor al je sliderfoto's gelijk houdt.
- Knip de selectie uit d.m.v. de rechtermuisknop, of Ctrl+X, open een nieuw bestand (Ctrl+N) en druk op plakken (Ctrl+V). Maak de afbeelding passend tot de exacte gewenste afmeting, en sla de slider op als jpg.
Omdat sliders direct bij het openen van de pagina geladen worden, is het belangrijk dat we ze comprimeren, anders wordt de laadtijd te lang. Wij gebruiken hiervoor het gratis online programma CompressJPEG.com.
Gedaan? Upload nu de sliderfoto in HWCMS, en voeg eventueel tekst en een button toe. En klaar! Je ziet het resultaat direct op jouw website, evenals al jouw bezoekers!
Heb je vragen of wil je meer weten over HWCMS? Neem dan vrijblijvend contact met ons op, wij helpen je graag!
Wilt u nog meer blogberichten lezen? Ga dan naar de pagina Blog.